做gif其实没什么难度。
如果你有学过Adobe Flash并且理解了“帧”的概念的话就很容易做。
……如果没学过-。-||| 嘛,那你就需要自行科普一下何谓“帧”。
因为手头没有CS3,所以用CS6写好了。
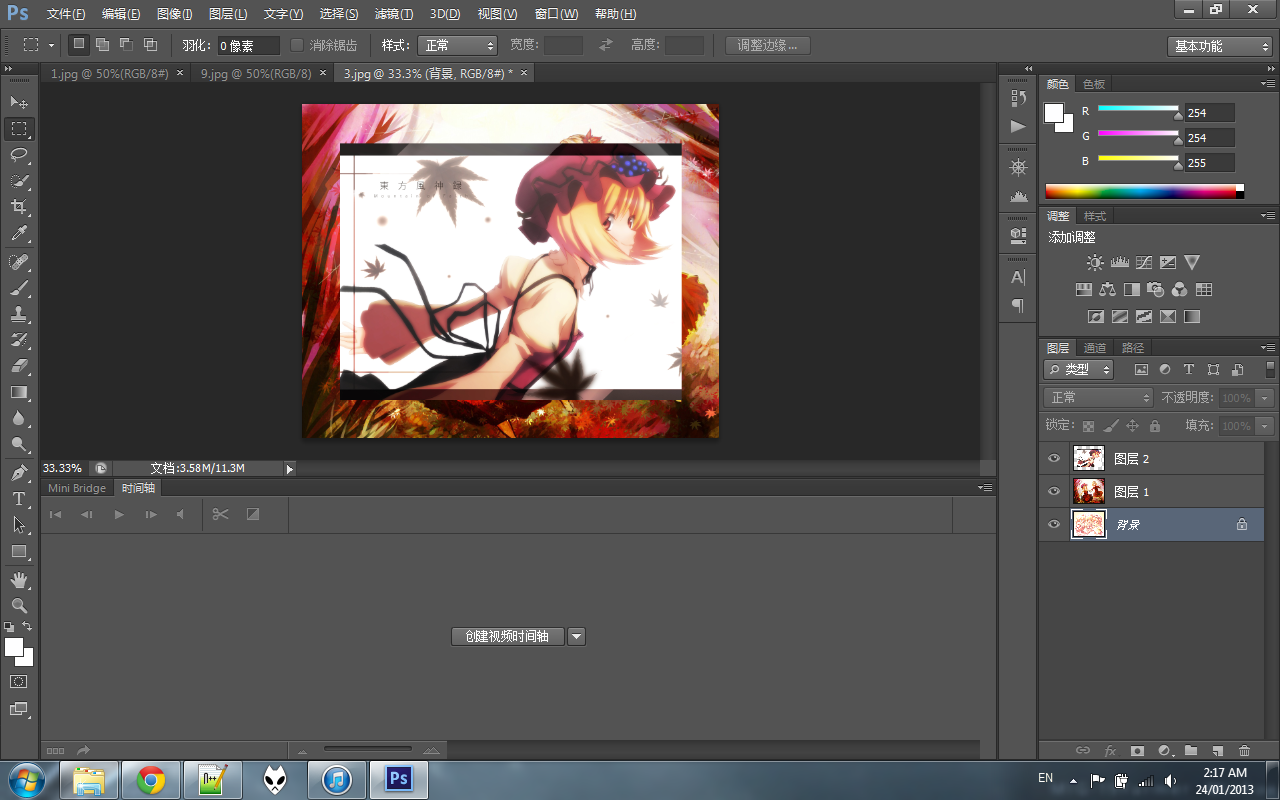
不过这两个版本都适用。第一步,打开要制作动画的素材,并将它们拷贝到同一合成中:

(这里随便从前几个月做的企划中挑了三幅图)
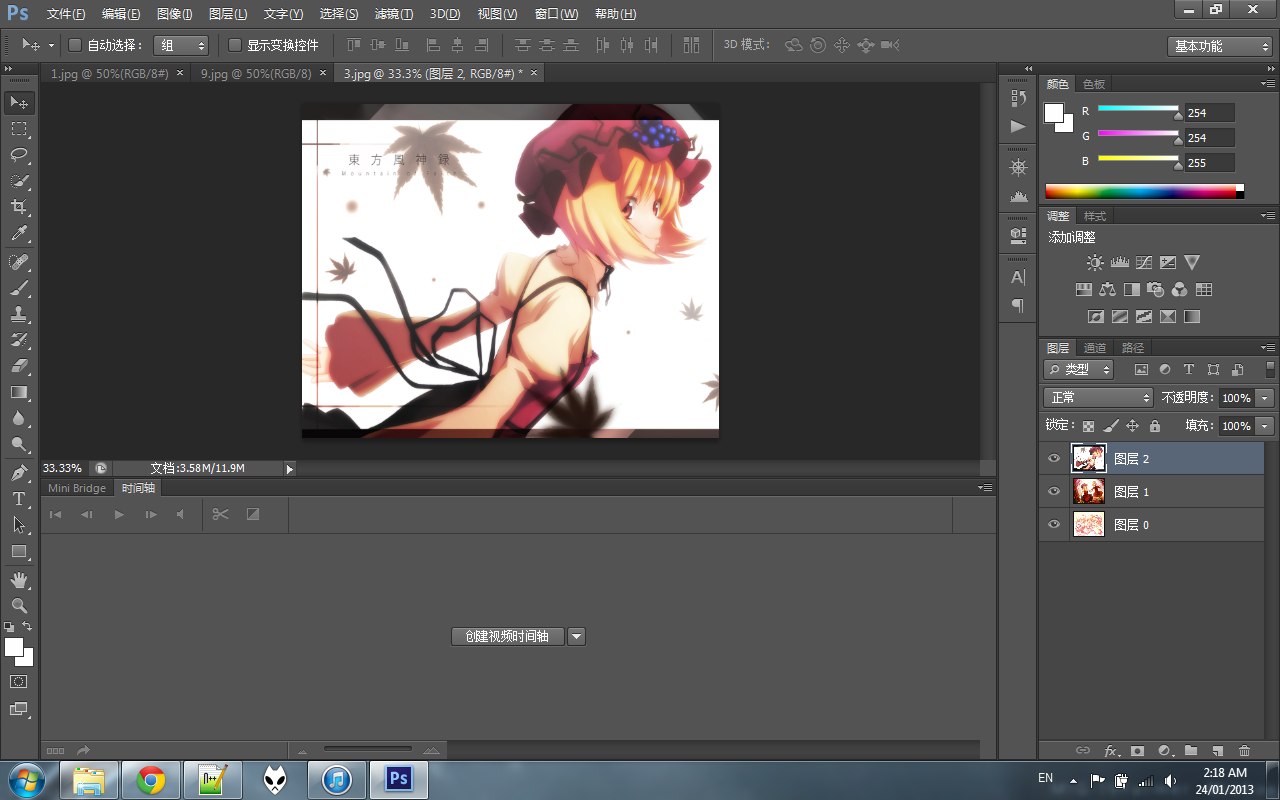
第二步,通常制作动画需要相同大小的素材,所以这里接下来要调整尺寸。
因为背景图层不能做动画,所以这里还需要双击背景图层将其转换为一般图层。
 第三步
第三步,打开动画窗口,添加帧动画。
“动画”窗口在上方
【窗口】下拉菜单中,CS3里叫”动画“,CS6里叫”时间轴“。
如果用的是CS3的话会直接默认帧动画制作。
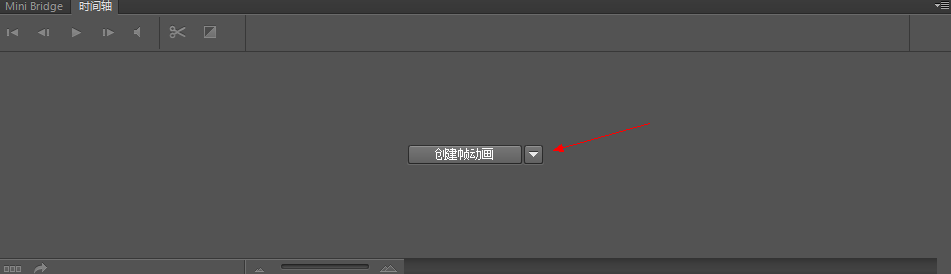
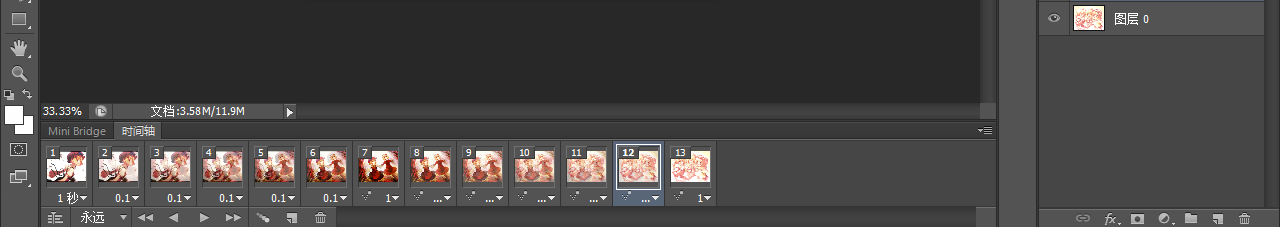
CS6的话则是这样:

点击右边的三角,可以选择以帧动画形式制作还是以时间轴形式制作。
这两者没有什么区别,只是制作理念不同。看你喜欢哪一种。像我因为用AE所以会选时间轴。
使用哪一种都没有关系,可以随时点击左下角切换时间轴/影格制作模式。
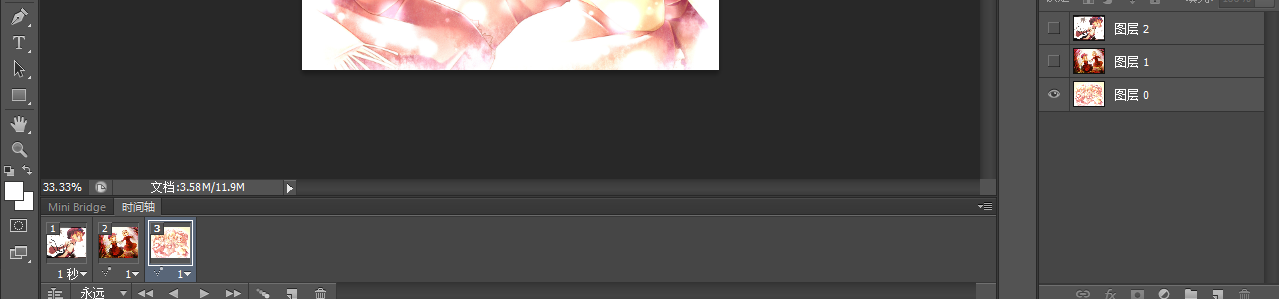
第四步,制作帧动画。(因为CS3没有时间轴,所以这里选用的是帧动画制作模式)
默认状态下已经有一帧存在。
你可以修改帧下方的时间来决定这个帧的寿命,也可以点击右侧红色矩形框出的部分,在展开菜单中选择
【新建帧】来新建新的帧(这句是废话- -|
新的帧的内容就是正中央你合成的内容,这里我将上方图层隐藏,所以就露出了下方图层,实现了切换的效果。(啊……这个其实有更好的方式,但是这里就选了最简单的一种)
如法炮制,将另外两幅图作为帧存入。
别忘了在下面的循环选项那里设置为
【永远】,这会让你的gif动画
鬼畜个没完没了呃……循环播放。

然后就可以选择
输出。
在上方工具条中选择
【文件】【存储为web所用格式】,展开的gif动画设置可以暂时使用缺省设置,点击下方的存储,就可以保存为gif动画。
下面这幅图就是最基本切换效果的样品。

===========================================
如果觉得
需要添加效果(比如过渡,可以继续修改)
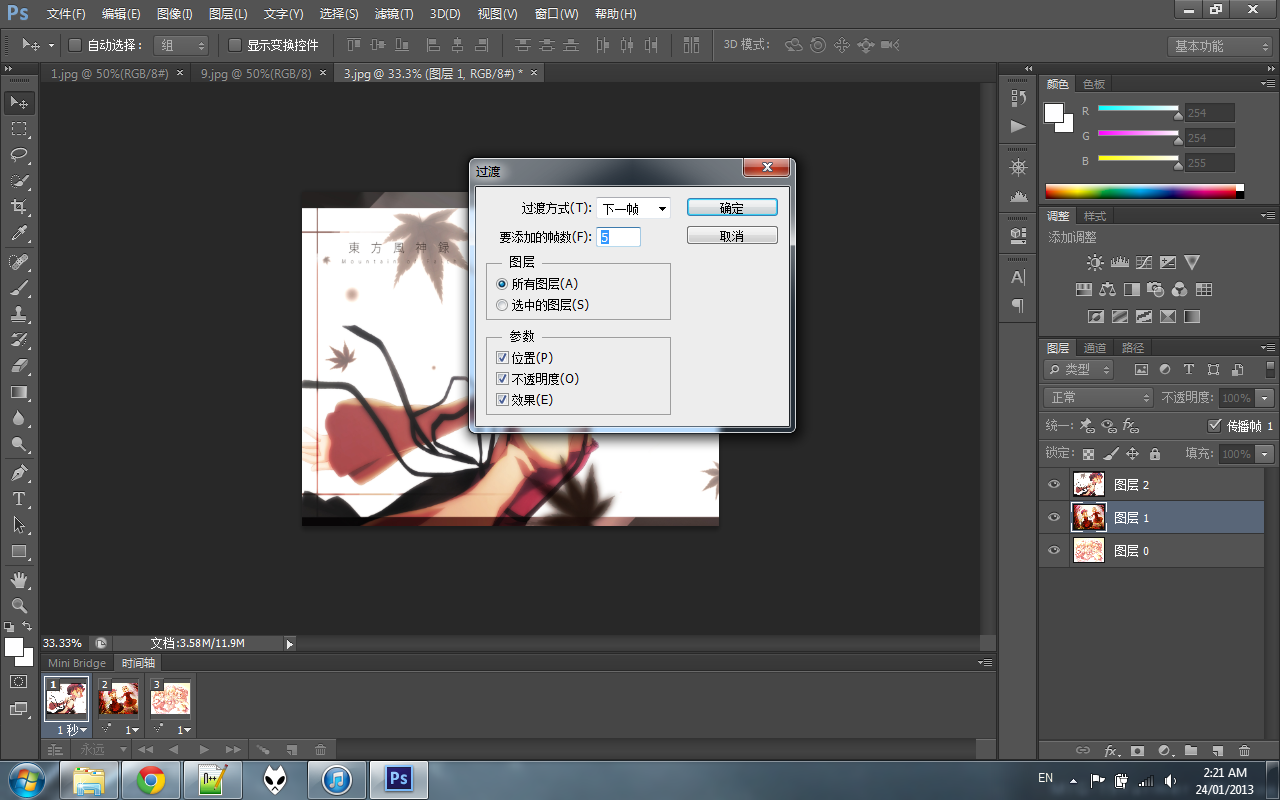
还是在右侧添加帧那里,菜单中还有一个
【过渡...】选项。
点击后可以激活过渡关键帧,PS会根据你设置的帧数自动对图片进行淡入/淡出处理。
一般认为过渡帧越多、过渡时间越长过渡效果越平滑,但是也会增大文件体积。看实际需要决定吧。
这里默认设置为5帧。

每帧设定为.1s。
添加完过渡效果的影格应该像这样:

然后,输出。
下面是添加了过渡效果的样品。

除了输出为gif动画外,还可以添加音频轨道,或考虑渲染为视频格式(比如H.264-MP4)。
但是我个人不建议用Photoshop做视频……比AE麻烦多了……而且效果也很有限。
=======================
PS1:
Adobe Photoshop的话,建议你还是用较新版本的——除非你的机体跑不起来。
新版本不仅有新特性,而且对之前反馈的bug也有修改。
此外,越来越多的教程是基于新版的,使用旧版不利于你技术进步——当然如果你不想进步的话算我没说- -|
CS6中文版可以从这里下载到:
http://www.acfun.tv/a/ac391794PS2:
PS的gif还可以做更多动画,嘛,剩下的可以慢慢玩。
被人叫来回答问题结果码字码到快3点实在玩不动了。
下次果然还是写好教程丢给骆驼发算了。- -
PS3:
突然发现做出的gif动画尺寸略大,不过反正不是存在贵坛相册里,懒的压了(摊
PS4:
……实在搞不定的话,给我发E-mail吧- -|
把素材和分镜给我,我帮你弄- -|