想了一下,根据上次2.0的体验,结合我的记忆,今天抽空设计并制作了这个UI框架。
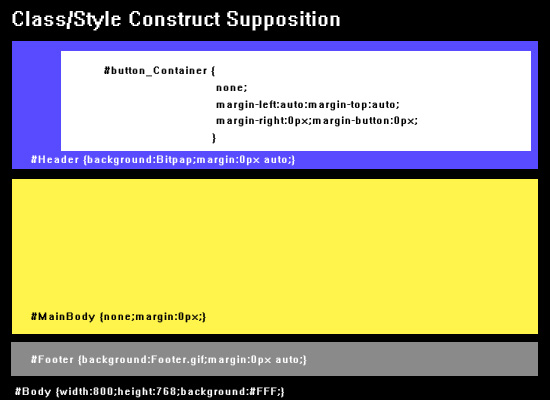
首先是本主题的结构图

看似简洁明了……哼哼……实际上嘛……还是简洁明了= =|||
首先,KeyFC2.0给我的印象是空间窄。经过回忆我想起当初使用的时候,控制项目是在左侧的,这自然也就使画面变得不美观,紧凑,甚至不习惯。
其实同样的宽度也可以,只要把左边的用户控制内容放置到上方即可,所以我在这里将该部分信息包含在了BODY的头体DIV折叠容器中并使其居右下对齐。
先通过body样式表,将框架主体定义,由于用户浏览器一般都是1024x768这个分辨率的,所以,在这个状况下,最佳论坛展示宽度我觉得是800x768最为合适。不过在设计的时候定位高度肯定是768个像素点的,实际上最终结果是要根据需要进行动态调整的。
最终,主结构如下:
body{}
└#Container{width:800px;margin:0px auto;}
├#Header{}
│ └#Button_Container{}
├#MainBody{}
└#Footer{}
我在DW上已经根据这个设想,制作了一套简易的框架分布案例,UI框架样式表现如下:

考虑到多浏览器兼容问题,我加入了<Center>标签给整体内容作了一个居中处理,以保证在FireFox和Safari上的浏览效果都是一致的。

框架虽然好写,但是要应用还是需要对论坛主体有一定了解才可以的。所以只好在这里将工作交手给开发/制作者来应用了。具体的应用和拓展的方法还有一些特殊说明我都写在了CSS内,代码在楼下贴出,暂时通过Userview标签传递给陈君保管。
如果需要,UI图形我也会制作一份并随后发出。经过应用和调整,外加上我最初设计的UI界面图形,最终的KeyFC2.0主题将会十分华丽(当然,我是这么认为的),并且不会耗费过多资源,浏览舒畅。以下为根据UI框架制作的最终设想图以供各位参考:
