由于忘记了米人陈的UID,所以暂时发给UID1了= =|||
样式表代码
[userview=1]
@charset "utf-8";
/* BODY设置 */
body {
background:#FFF;
margin:10px auto;
text-align:center;
}
/*************************************
设想:Koori
授权:Key Fans Club
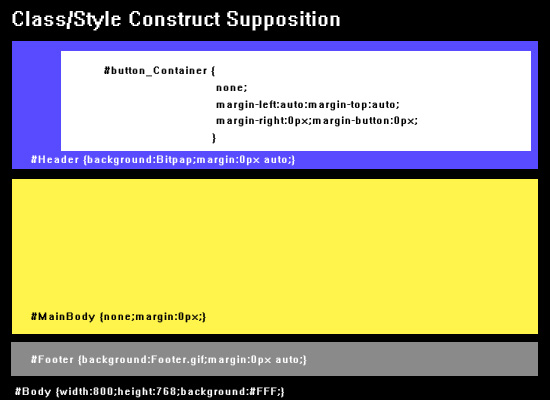
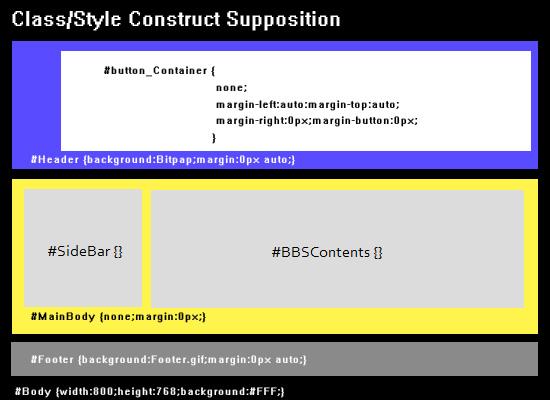
[主结构]
body{}
└#Container{width:800px;margin:0px auto;}
├#Header{}
│ └#Button_Container{}
├#MainBody{}
└#Footer{}
[说明]
-在JAVA环境以外的地方追加DIV标签可形成主框架
-在DIV折叠标签中插入内容即可
-按钮尺寸推荐在120*45个象素点
[特别说明]
-未来框架为自动调整垂直边距,所以请删除MainBody的height属性
-Header最好能确定一个高度,高度基本上就是主头Banner的高度;
-button_Container是右下对齐模式,不用担心走形问题;
**************************************/
/*主容器*/
#Container {
background:#CCC
width:800px;
margin:0px auto;
}
/*论坛展示区*/
#MainBody {
background:#CCC;
width:800px;
height:350px;
color:#000;
}
/*页脚信息*/
#Footer {
background:#06C;
width:800px;
height:50px;
color:#FFF;
}
/*主头区*/
#Header {
background:url(./Banner.png);
width:800px;
height:200px;
}
#button_Container {
background:#0075ba;
width:500px;
height:20px;
color:#FFF;
margin-bottom:0px;
margin-right:0px;
margin-left:auto;
margin-top:180px;
float:right;
clear:right;
}
[/userview]
DIV样式折叠标签应用示例代码
[userview=1]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" c />
<title>KeyFC2.0主框架框架</title>
<link ***="./KC20811231918.css" rel="stylesheet" type="text/css" />
</head>
<body>
<center>
<div id="Container"><!--主容器-->
<div id="Header"><!--主头信息-->
<div id="button_Container">
这里是板块按钮,用Javascript制作,或者定义成样式列表框做内容跳转。
</div>
</div>
<div id="MainBody">
这里是论坛帖子列表或展示区,也可以使用iFrame以相应JS的window.open();方法。
</div>
<div id="Footer">
页脚信息展示
</div>
</div>
</center>
</body>
</html>
[/userview]